下载JS文件,直接使用
videojs-contrib-hls支持一堆HLS功能。以下是一些亮点:
- 视频点播和实况播放模式
- 备份或冗余流
- 中段质量切换
- AES-128段加密
- CEA-608字幕会自动翻译成标准的HTML5
- In-Manifest WebVTT字幕自动翻译成标准的HTML5字幕轨道
- 定时ID3元数据将自动翻译成HTML5 metedata文本轨道
- 高度可定制的自适应比特率选择
- 自动带宽跟踪
- 使用CORS支持跨域凭据
- 与video.js的紧密集成以及使用标准HTML API尽可能多地展现的理念
- 流多个音轨并切换到那些音轨(参见docs文件夹)获取信息
- 中的媒体内容, 而不是MPEG2-TS容器格式。
方法:
获取对象
var videoObj = videojs(“videoId”);
ready:
myPlayer.ready(function(){ //在回调函数中,this代表当前播放器, //可以调用方法,也可以绑定事件。}) 播放:
myPlayer.play();
暂停:
myPlayer.pause();
获取播放进度:
var whereYouAt = myPlayer.currentTime();
设置播放进度:
myPlayer.currentTime(120);
视频持续时间,加载完成视频才可以知道视频时长,且在flash情况下无效
var howLongIsThis = myPlayer.duration();
缓冲,就是返回下载了多少
var whatHasBeenBuffered = myPlayer.buffered();
百分比的缓冲
var howMuchIsDownloaded = myPlayer.bufferedPercent();
声音大小(0-1之间)
var howLoudIsIt = myPlayer.volume();
设置声音大小
myPlayer.volume(0.5);
取得视频的宽度
var howWideIsIt = myPlayer.width();
设置宽度:
myPlayer.width(640);
获取高度
var howTallIsIt = myPlayer.height();
设置高度:
myPlayer.height(480);
一步到位的设置大小:
myPlayer.size(640,480);
全屏
myPlayer.enterFullScreen();
离开全屏
myPlayer.enterFullScreen();
添加事件
durationchangeended //播放结束firstplayfullscreenchangeloadedalldataloadeddataloadedmetadataloadstartpause //暂停play //播放progressseekedseekingtimeupdatevolumechangewaitingresize inheritedvar myFunc = function(){// Do something when the event is fired}; 事件绑定
myPlayer.on("ended", function(){ console.log("end", this.currentTime());});myPlayer.on("pause", function(){ console.log("pause")}); 删除事件
myPlayer.removeEvent(“eventName”, myFunc);
虽然文章说明在不支持html5的情况下,会以flash播放,但在支持html5的firefox下播放mp4时,却遇到很大的困难,虽然调用了flash,但一直无法播放(不过我也一直怀疑我的firefox下的flash有问题,不知道是不是真的)。不过如果你听从videojs的建议,放两个格式的视频,就不会有这个问题了。
另外video的写法中还有专门针对flash的写法,当然你也可以用这个插件实现纯粹的flash播放(只写flash那部分就好,可以保证统一的浏览效果,不过的浏览器不兼容flash,这就要你自己进行判断来处理
选项参数设置
如何使用,初始化
您可以在播放器初始化时将选项对象传递给hls源处理程序。你可以像你对video.js的其他部分一样传递选项:
// html5 for html hlsvideojs(video, {html5: { hls: { withCredentials: true }}});// or// flash for flash hlsvideojs(video, {flash: { hls: { withCredentials: true }}});// orvar options = {hls: { withCredentials: true;}};videojs(video, {flash: options, html5: options}); 资源
一些选项,例如withCredentials可以传递给hls player.src
var player = videojs('some-video-id');player.src({ src: 'https://d2zihajmogu5jn.cloudfront.net/bipbop-advanced/bipbop_16x9_variant.m3u8', type: 'application/x-mpegURL', withCredentials: true});
直接改变URL地址:
$(function () { $("#form_button").click(function () { var msg = $("#msg"); stream_address = $('input[name="stream_address"] ').val(); console.log(stream_address); if (stream_address == "") { $('#stream_address ').css("border", "1px #ff0000 solid"); msg.text("请输入媒体流地址"); msg.addClass("warning"); return false; } else { $('#stream_address').css("border", "1px #ff00ff solid"); msg.text("error"); msg.removeClass("warning"); } $('#stream_address_code ').html("\"" + stream_address + "\""); player.src({ src:stream_address, type:"application/x-mpegURL" }); }); });
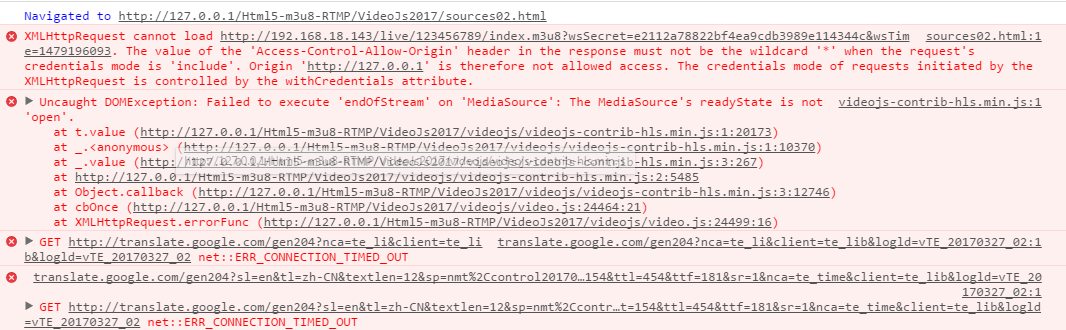
遇到的BUB、错误、解决方案!
The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. Origin 'http://127.0.0.1

Nginx 配置文件修改跨域:
location /record { add_header Cache-Control no-cache; add_header 'Access-Control-Allow-Origin' '*' always; add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range'; add_header 'Access-Control-Allow-Headers' 'Range'; types{ application/dash+xml mpd; application/vnd.apple.mpegurl m3u8; video/mp2t ts; } alias /home/tinywan/video_recordings;}